Updated: October 6th, 2023
Even though Google Analytics 4 offers some built-in video tracking capabilities, there might still be some cases where you will need to do additional configuration in Google Tag Manager. And I wanted to cover different situations, from simple ones to more complex ones.
In today’s blog post, I will show you how to track videos with Google Analytics 4 and Google Tag Manager. Let’s start with the Enhanced Measurement, then go to custom setup, then non-Youtube video players, and more.
Table of contents
Here’s what you will learn in this article
- So, what’s the plan?
- #1. Built-in video tracking in GA4
- #2. Youtube video tracking with GTM trigger and GA4
- #3. How to track Vimeo with GA4 and GTM
- #4. Tracking HTML5 video player with Google Analytics 4
- #5. Three GTM recipes for video tracking with GA4
- Final words
- Youtube video player tracking
- How to track Vimeo video player with Google Tag Manager (custom solution)
- Identify the video player
- Six Google Tag Manager Video Tracking Recipes. All Unified.
- Final words
Video tutorial
Prefer video content? Here’s a tutorial from my YouTube channel. However, keep in mind that this blog post contains additional tips and GTM recipes (readymade container templates).
Note: GA4 interface has slightly changed since I recorded this video. Debugview is not located at Admin > Debugview.
So, what’s the plan?
- First, we will take a quick peek at the built-in video tracking of GA4
- Then we’ll take a look at the GTM setup that uses the Youtube Video trigger
- Then we will take a look at a different video player (Vimeo)
- Then I will show how to track generic HTML5 video players
- After that, I will share 3 GTM recipes (container templates) for the aforementioned video player tracking
- Finally, I will share additional resources/tips related to video tracking in Google Analytics 4 and GTM
We have lots to cover so let’s dive in.
#1. Built-in video tracking in GA4 (Enhanced Measurement)
When you create a new GA4 property, it automatically has Enhanced Measurement enabled. This is a suite of features that automatically tracks events and sends them to Google Analytics 4. Among things like scroll or site search tracking, it can also track embedded Youtube video players.
You can check whether you have enabled that by going to GA4 Admin > Data Streams (of your particular property) > Click Gear icon.

There you will see whether video tracking is enabled. If it is, you will be able to track the following events:
- video_start. Sent when a visitor starts watching a video.
- video_progress. When a viewer reaches a particular threshold of the video (10%, 25%, 50%, 75%).
- video_complete. When a visitor reaches the end of the video.
Together with those events, a bunch of parameters is tracked too:
- video_current_time. The current timestamp of the video where the viewer is at (in seconds)
- video_duration. Video duration in seconds.
- video_percent. The threshold of the video (without the % sign)
- video_provider. The value of this parameter is always “youtube”.
- video_title. The title of the video.
- video_url. This is the URL of the video.
- visible. Returns “1” if the player is visible on the screen while the video engagement was tracked.

Video tracking in enhanced measurement works for embedded Youtube videos that have the JavaScript API enabled. That can be done by adding the enablejsapi=”true” attribute to the iframe, for example:
<iframe src="https://www.youtube.com/embed/QfUSKYJz5QE" width="560" height="315" title="YouTube video player" enablejsapi="true" frameborder="0" allow="accelerometer; clipboard-write; encrypted-media; picture-in-picture" allowfullscreen></iframe>
Or by decorating the iframe’s src with “enablejsapi=1”, for example:
<iframe width="560" height="315" src="https://www.youtube.com/embed/QfUSKYJz5QE?enablejsapi=1" title="YouTube video player" frameborder="0" allow="accelerometer; clipboard-write; encrypted-media; picture-in-picture" allowfullscreen></iframe>
However, I have noticed various situations where this built-in tracking is just not able to notice the embedded Youtube video player and track respective engagement.
So if you are dealing with a similar situation, read the next chapter + combine that knowledge with this troubleshooting guide. I will now show you how to utilize GTM’s built-in features to track Youtube videos.
#2. Youtube video tracking with GTM trigger and GA4
If you implement video tracking this way, you should disable Video Engagement tracking features in Enhanced Measurement. Otherwise, you will be at higher risk of occasional duplicate data (when the enhanced measurement is tracking the same things as your GTM setup).
Go to GA4 Admin > Data Streams > Gear Icon > disable Video Engagement tracking. After you did that, let’s continue with the setup.
Also, in this blog post, I presume you have already installed GA4 in your GTM container. This means that you already have the Google tag created.
#2.1. Create a Youtube Video Trigger
It all starts with a trigger. In Google Tag Manager, go to Triggers > New > Trigger Configuration and choose Youtube Video. Then enter the following settings:

You can change the Percentage threshold to anything you like, just separate them with a comma. Also, you can enable Pause, Seeking, and Buffering tracking. Personally, I prefer tracking Start, Complete, and Progress (e.g., 25% of the video was watched).
Also, even though the Add JavaScript API support to all Youtube videos is an Advanced setting, I enable it by default because it increases the chance that Youtube video tracking will work.
#2.2. Enable built-in video variables
In Google Tag Manager, go to Variables > Configure and enable all video-related variables.

#2.3. Create a Google Analytics 4 tag
In this article, I presume that you have already installed GA4 with Google Tag Manager. If not, then read this guide first.
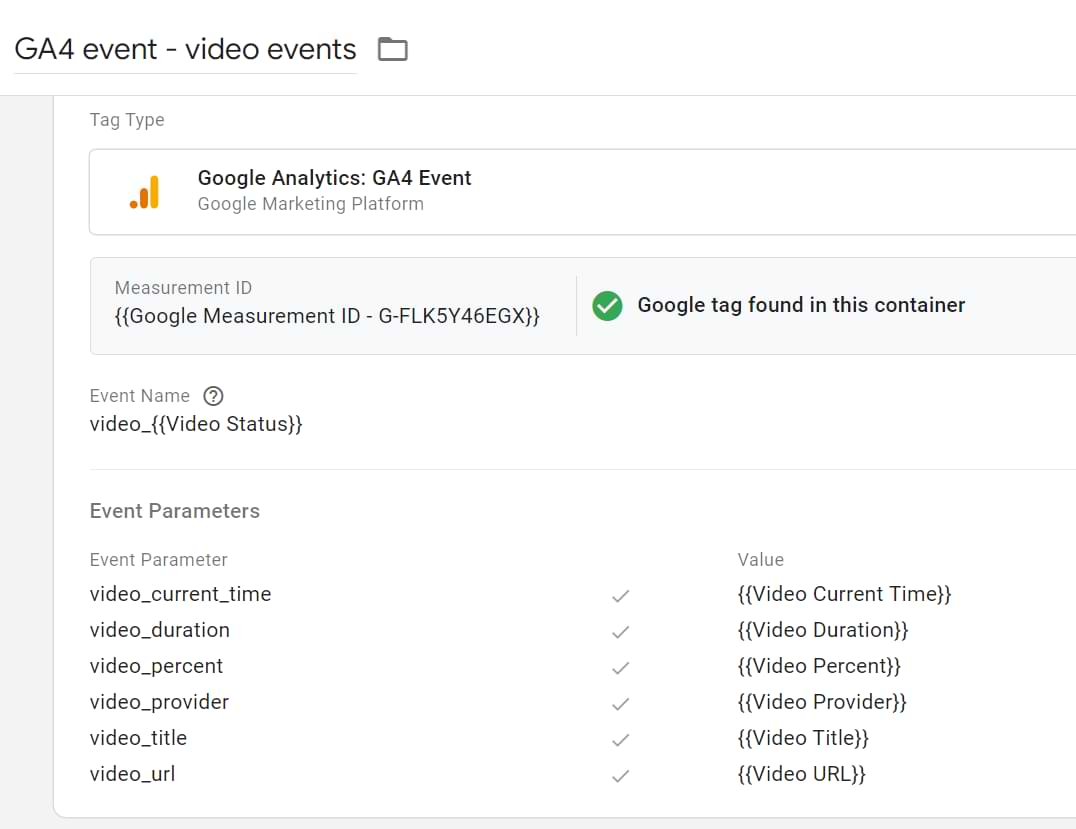
It’s time to send the YouTube video data to Google Analytics. In GTM, go to Tags > New > Google Analytics > GA4 Event Tag and enter the following settings.

Some parts might be confusing, so let me explain:
- In the Measurement ID field, you have to enter a GA4 measurement ID. Alternatively, you can enter a variable that contains the ID.
- You can enter whatever you want in the Event Name field. I was just trying to follow the same naming convention that is used by Enhanced Measurement. In my setup, there will be three possible event names: video_start, video_progress, and video_complete. This is possible because of the built-in variable called “Video Status”.
- All the event parameters that I have included are also optional. If you think that some of them are not valuable, go ahead and remove that. I (once again) decided to follow the naming convention of Enhanced Measurement.
In the triggering section, I select the previously created Youtube video trigger.
#2.4 Test the setup
Once you have completed all previous steps, it’s time to test. Enable/Refresh the Preview and Debug mode, refresh the page on your website with the embedded Youtube video player, and try to interact with it.
First of all, you should start seeing Youtube Video events in the preview mode. If you don’t see them, read this troubleshooting guide.

Click one of them and check whether your Google Analytics tag has fired.

If yes, then go to Google Analytics 4 DebugView to check if you see the incoming events.
After a while, your event data will appear in Standard Google Analytics reports and Analysis Hub as well. But that might take up to 24 hours. So be patient.
If the YouTube video trigger is not working, read this guide.
#3. How to track Vimeo with Google Analytics 4 and GTM
What if your website does not contain embedded Youtube videos? What if you are using something else? In that case, the built-in Youtube video tracking in Google Tag Manager will not work. You need to find an alternative solution.
It all starts with identifying the video player
Before you start with the actual tracking of video player interactions, you first need to identify what kind of video player it is. Video players clearly show their logo in the player box (e.g., Vimeo). Others will probably not be that obvious.
If your case is the latter, do the following steps. In your browser, open developer tools (in Chrome, that’s F12 (on Windows)) and then go to the Elements tab. Then click this button…



